End-to-end
Product Design
UX Design
Design Systems
UX Copywriting
User Research
Form Design
Pattern Library
FCA
Compliance
UI Design
Figma
Brochureware
Lead Generation
Website
Dashboards
Admin Panel
Emails
Front-End
API Integration
SVG Animation
Marketing
Finance
FinTech
Banking
SME
Startups
Investment
Security
When
2022 - 2023 (8 months)
Where
UK, USA (C-Suite) & Italy (Development Teams).
Teams & Collaboration
Funded Startup. Worked directly with international teams, including CPO, Founders, CTO, Project Management, FE & BE Development & Testing teams.
Project Management Style
Agile Scrum, Lean and Mean.
Tools
Figma, Ruby, Gitlab
The Context
Twenty-twenty-two.
The economy is post-apocalyptic (COVID-19). Everyone is doing their best to combat the rising cost of living, the cost of finance, and sky-high rates of business failure. Costs are up, supply is down, and demand is up.
Image: Finovance
Finovance.
The answer for businesses in the USA that need to borrow large amounts of money quickly at lower rates than established competitors.
Define The Goal
Problem One: Established competitors used archaic methods to check and verify borrowers: paper, ink, and time. We'll refer to these processes using the terms KYC, ‘Know Your Customer’, and KYB, ‘Know Your Business’.
Problem Two: The USA has an incredibly unstructured and unverified collection of business data. Many SMEs have never registered, and many inconsistent, often incomplete entries sit in the USA’s big burgeoning book of companies. The UK’s Companies House is an enigma in comparison.
Goal: To speed up financing for serious borrowers, allowing digitally capable businesses more straightforward access to capital during economic uncertainty.
New Product + New Tech = New Challenges
Industry disruption is challenging and costly, and you’ve got to get it right. For this finance solution to succeed, we needed to ensure consistent and accurate business information from our data sources (APIs used to carry out KYC and KYB checks) and from customers (trusting Finovance enough to give up their data).
We focused on achieving the following:
Customer trust - Design & Copy
Gather correct business info from sources - Tech
Receive accurate customer info from customers - Design & Copy
Time taken for data exchange - Tech & Design
Time taken for verification - Tech & Design
API compatibility - Tech
Ways of Working
I joined the startup to transform v1 work into a cohesive and functional suite of experiences and deliver things quickly. The team already consisted of a C-suite, Chief Product, Chief Tech, PM, UI Designer, and a full-stack dev team.
Image: Finovance team structure
Initially, I covered the onboarding and platform parts of Finovance while the UI designer covered the website. After two months as a team, we streamlined resources, and I became the sole designer at Finovance.
I worked with the founders and CPO to understand the financial products and the CTO to understand tech limitations. We conducted feasibility testing to finalise API choices in the early project stages, pulling from a pool of business owners and running live tests to assess the viability and accuracy of the various key players in the market.
Finovance was first run in sprints on an unregulated form of Agile, which became Lean towards the final stages of design/build and then Kanban to continue maintenance and phase 2 work. The developer team followed strict Agile methodology and ran the office in a virtual environment called Gather. That was cool! Most communication within the Finovance team was virtual, with occasional scoping and planning workshops in the office.
The Process
Enough business faff, Chris. Give me the design.
I was accountable for the mission of answering user needs with Finovance’s “solutions,” so there are lots of bits here. My remit included the refined brand identity, look and feel, general accessibility, information architecture, platform structure, journeys, and content. Everything. Let’s break down some of the things.
Finovance as a Brand
I worked with the CPO to help develop Finovance’s professional personality. It involved refining key brand features like the identity and colour palette and delivering a confident, assertive tone of voice across the platforms. The audience aimed for in this market would be SME CEOs and Finance Directors responsible for business finances, so we’re potentially handling $millions worth of loans here.
When speaking with our test base, they repeatedly raised specific industry terminology they looked out for and asked for less jargon and more honesty. We left our sessions asking ourselves how to keep things simple and self-explanatory while retaining accuracy and professionalism. Of course, they’re not mutually exclusive, and there’s much to consider regarding behavioural psychology when people desperately need to finance their businesses.
The Finovance F
Image: Finovance F
The Finovance F speaks to me of growth, the building blocks of a business. You can draw so much from a simple mark. It’s a critical brand ingredient and a theme for minor interactions. However, something about it was slightly off to the eye in smaller contexts, so the first thing was to touch up the proportions and bring some visual balance.
The Finovance F’onts
Image: Finovance type-styles
I joined to ‘Poppins’, a relaxed, bubbly alternative to more expensive Gothic fonts on the market. I’d experimented with some typefaces and pushed for the more geometric, serious-looking ‘Gilroy’ for the mark. I chose the similarly geometric but more readable Google Font web font, ‘Manrope’, for the content.
Colours
Image: Finovance palette
Finovance brand colours seemed inconsistent at first. I love gradients, but the way the styles came together felt dated. I condensed the palette to three core colours: Finovance blue, dark blue (Duller Oxford Blue) and a fun-looking radiation yellow-green gradient to break through the blue hue. Various shades of grey also made their way into the platforms to help give context to sections and containers.
Content
Finovance’s copywriting initially came across as generic; the points were vague because certain products were still undefined or incomplete.
I focused on key phrases such as the existing ad section:
“Finance SeCured”
“From Growth Capital to Expense Management. We have it covered - FAST, CLEVER and SIMPLE.”
[ Open Account -> ]
Into much more direct messages for businesses, using key terms users would be keeping an eye out for:
“Funding in sync with your business needs.”
“Fast, flexible growth capital using your data, no one else’s. Within hours. Now, that’s smart.”
[ Get Funded ]
I wanted to make things snappier, hint at data, and still offer the correct information to our key audiences. As far as CTAs are concerned, focus on the outcome, not the passive action.
Another phrase trimmed down to create more space:
“From $100,000 to $20m - Funded as fast as tomorrow.”
To:
“$100,000 to $5m - Funded in hours”
“Zero equity dilution”
“Up to 60 months Flexible repayment”
I consistently returned to a specific way of ending phrases, using a quick summary sentence to project direction and confidence. Last ones…
“Our trusted, AI-driven technology, built to transform your future revenue stream into advanced growth capital. Intelligence and speed, check.”
“Flexible Repayments of up to 60 Months based on your business data - if growth slows, so could your repayments.”
“Built for business with real-time AI decisioning. No paperwork, no waiting—just fast and flexible capital funding when you need it.“
I can’t speak for the marketing analytics, but I can for the clarity and truth in the copywriting. Our tone was factual without too much detail, confident without arrogance, and easy to read without losing the snap. There is an intention for every phrase.
Finovance’s Design System
Like many V1 designs, Finovance’s V1 didn’t follow a design system or rely on pattern libraries. There was some consistency throughout the customer web, but it wasn’t quite strong enough to make everything component-based or create a library for the other platforms (admin, onboarding, etc.). A company cannot effectively manage or scale its online platforms without at least the foundation of these systems.
So, before anything else, I pulled things together and got some simple patterns going.
Accessibility, Plain Numbers and Plain Language
I use Figma plugins to ensure contrast and legibility. I optimise spacing, carefully select colours, and define interactions based on the guidelines set out in the Web Content Accessibility Guidelines (WCAG) 2.2. It is helpful to see things through a more stacked structure and work from there, similar to mobile-first. You can see this specifically by the simplicity in the onboarding designs.
We prioritised ensuring that none of the Financial industry’s classic jargon-intensive terminology and confusing Terms & Conditions literature made it into Finovance’s user journeys. Working with the legal team, we wrote our terms up from the ground up, FAQs and other explainers using “Plain English”. NewsFile commended us for doing so.
Onboarding
Logistically, the onboarding journey is the most exciting part of Finovance. All roads lead to the application process; after that, managing finances is much simpler.
We need to avoid being untrustworthy, inaccurate, unnecessary, or unresponsive.
On the other hand, if a process seems oversimplified or too quick, and it's apparent the business has taken shortcuts, how could anyone trust them to handle their finances?
Finovance had begun by simply digitising existing paper application forms. Not enough.
I worked with management to determine what they needed to establish trust and lend money. Which personal and business details were required? How can we section, cut down, and remove duplication across services?
I stripped down 5 million pages of forms to nothing, scribbled them on digital post-its, and built from there.
Company details needed. Can we search the name within a zip code and draw from there?
Bank details needed. Can we link bank accounts and draw from there?
Identity verification. Does SSN give us everything we need?
Image: Finovance customer onboarding
This process allowed me to understand the practical limitations of lending, recognise any opportunity cost, and hone in on Finovance's USP.
Structure - Be intentional. Test.
Clarity - Kill the clutter. Test.
Trustworthiness - Nice words. Test.
Accessibility - Use tested HCI & UX practices. Test.
Speed - Make it quick. Test.
Assurance - Keep the feedback rolling. Test.
We organised shared-screen testing sessions with a global group of business owners, timed everything, and monitored closely for hesitation or confusion. We concluded with a bit of Q&A and verbal feedback.
Customer Platform
Dashboards aren’t my speciality, but Finovance's Customer Platform IA needed a refresh. To get things moving in the right direction, I carried out a quick card sort exercise and then shared it with the team and test group.
Another vital part of the structure was redefining the relationships between a user account, an application, a business and a person. Does a person create an account or a company profile? Who applies, the business or the person? Do we lock people into one application or allow fluidity between separate processes? If we develop one way, will it cause issues later when Finovance expands operations?
For me, it’s a question of data structure and management. I considered the following facts:
One person can act on behalf of many businesses.
One business can have many people.
One business can apply for many products.
One product can contain many users.
One person could want to create many accounts.
I rethought the application and onboarding process entirely and began working on the new foundation for the platform, working closely with the developers and staking the understanding above.
Any person could create an account and, at any time, begin any number of applications on behalf of any company. Any person could also invite other people to collaborate on any specific company.
Here’s a very straightforward ERD. It’s how I like to work. I’ve found that so many teams I work with haven’t got a bulletproof understanding of their customer processes, and this kind of work can rock the boat a bit. Empathy maps can do a similar thing: unmask the invisible oversights.
Image: Finovance entity relationships
Inside the customer platform, there are many options for managing your finances, but most of them are generic dashboard features and were scoped to be improved with testing and use.
Image: Finovance Customer Dashboard
Customer Communications
I’d like to highlight the comms and clarify how crucial it is to create a consistent email formula. The front end and content must follow a template. How often do you double-take or throw spam because of tone and template differences? If you’re like me and give your email out much too freely, it’s probably all the time.
Image: Finovance communications
Essential emails, such as sign-up and verification, password reset, and application reminders, will suffer unnecessary drop rates and be flagged as spam automatically if they don’t follow consistent patterns.
Admin Platform
The administrative and decision-making parts of Finovance are protected; unfortunately, I cannot show them.
Due to regulation, the vision was for tech to cover all but the final part of the acceptance process. No matter how thoroughly our services verified applicants or how well we calculated risk ratios, a human element (a biological human) was still legally required to give the final go-ahead to lend money.
However, Finovance’s Admin Platform was outstandingly funky. When you collect data, it's up to you how efficiently you use it. Finovance’s goal was to get the most impactful information to the admins so they could make quick, reliable decisions about whether to loan, chase, or reject. The acceptance service was the USP; Finovance used data and ML to speed up the weeks-long processes expected in the industry without raising the risk.
So, what does a seasoned financial and fraud expert look for in an application?
As analytical as it is, it requires in-depth experience to notice patterns. The team and I relied on subject matter experts and our own C-Suite management to determine which financial information they’d need to be able to decide and what kind of details would raise questions. A majority of fraud can be revealed through analysing banking transactions - so we gave it substantial real estate.
If business, personal, and financial data were verified and the applicant’s secret formula values matched our secret formula tolerances, often, everything would move forward reasonably quickly. On the other hand, there were substantial lists of red flags and sets of no-go scenarios; if any were triggered, the platform would highlight them.
The application acceptance process followed a clear linear progression. For at least the early versions of the platform, any successful application always ended with the admin directly communicating with the customer. This process provided the live testing ground for advancement in later releases.
Website
The website needed work. Finovance was giving away its current, in progress, and future services far too soon; it was essentially a list of quick sales pitches about Finovance’s products.
In my mind, everything had to become a channel towards funding to enhance lead generation and drive more traffic to the applications. We focused and refined the homepage's multiple product offerings into a page covering only the critical product Finovance offered: Sales-Flow Financing.
Image: Finovance website
Another thing - Look at some of the most successful sites that drive customers to an application or booking, and what do you see? There’ll be a feature to get you moving immediately, whether it’s a “When are you planning on going away?” or an “Enter your location to…” or a “What’s your vehicle registration?”.
As a user, these rapid touchpoints get your senses tingling; they’re a hook that draws you in quickly and makes you feel the progression. A few seconds later, you’re making your final choice and about to check out!
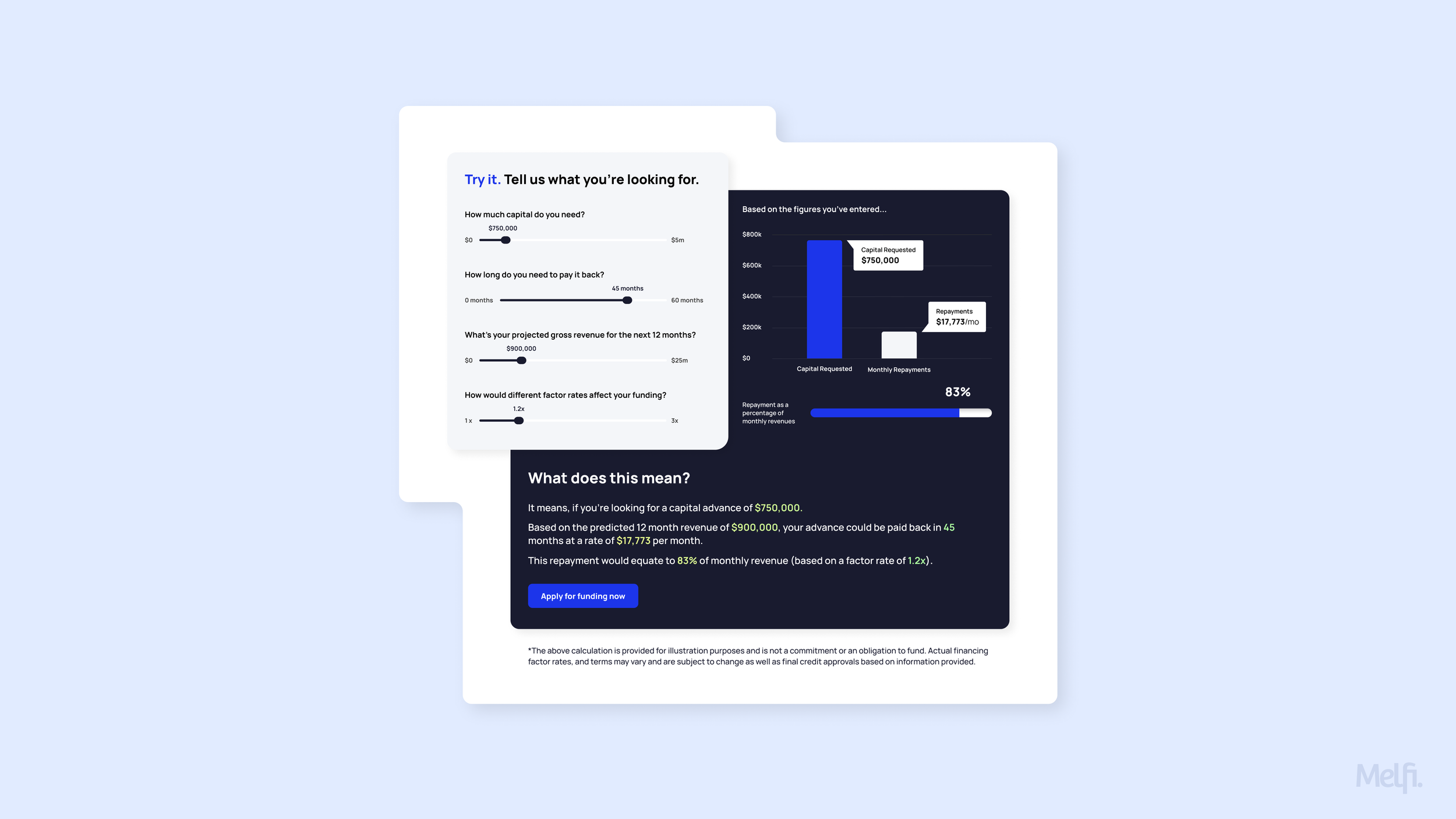
Enter the Finovance Financer - our slider-based calculator to unleash your borrowing potential.
Image: Finovance calculator (Finovance Financer)
Users can use this little calculator feature to experiment with different values to optimise their funding. If the user taps ‘Apply for funding now’, the data will carry through into the application journey (editable, of course).
And It All Comes Together
After tidying everything up and working with the delivery teams to pull it together, Finovance Fino launched!
The product fulfilled the goals we’d set at the beginning to reduce application times dramatically. Let’s look over those again:
Problem One: Established competitors used archaic methods to check and verify borrowers: paper, ink, and time. We'll refer to these processes using the terms KYC, ‘Know Your Customer’, and KYB, ‘Know Your Business’.
Review One: We designed and built a product that uses data collection, APIs, and various ML methods to gather, analyse, and act on KYC and KYB information.
Problem Two: The USA has an incredibly unstructured and unverified collection of business data. Many SMEs have never registered, and many inconsistent, often incomplete entries sit in the USA’s big burgeoning book of companies. The UK’s Companies House is an enigma in comparison.
Review Two: Our solution queries the information collected across numerous databases with a high success rate. However, if companies weren’t showing up using our integrations, we’d designed a soft secondary method to gather crucial data points only.
Goal: Speed up financing for serious borrowers, allowing digitally capable businesses more straightforward access to capital during economic uncertainty.
Goal Review: Did we achieve this? Yes. Within the first month of launch, we began onboarding customers and received further investment. By aiming at the two problems above, we’ve crafted a user-friendly, human-centred, tech-assisted lending process.
‘In Hindsight’s, ‘Even-Better-If’s & Learnings
I see an opportunity on the site to condense down even further to help users immediately feel gratification. The Finovance Finance calculator is bulkier than it could be; we could very quickly test it to see which information most users can input without thinking. “How much are you looking to borrow?” is the crucial question, less so the timing of the loan payback. Can we strip it back? Can we also bring it up into the header?
Lead-gen galore.
Here’s a quick wireframe:
Image: Future plans...
I also think the dashboards need a revamp. For V3 of the customer and admin dashboards, I’d like to move away from thinking about ‘dashboards’ and into more of a ‘management platform’. ‘Smarter’ suggestions and less information visible at any moment to compartmentalise and lead specialists to where they can intuitively find more detail.